
Jordy Scholing is the head of Customer Success and Web Performance expert at RUMvision (SaaS). Player of (tabletop) games and enjoyer of the sun. Living in the beautiful city of Groningen in the Netherlands. Loves to learn from people all over the world. Would (maybe) have been a scientist if not fallen in love with the wonderful world of web performance.
As a merchant and developer, you are aware of factors that play a role for a good user experience on your webshop. Think of design, user interface, navigation but of course also speed. Research has shown that making a website 100 milliseconds faster can increase conversion by 7%.
What is page speed?
The word says it all, which is the speed of your page (website). This can be measured through synthetic metrics, but even more important are the metrics based on your visitors.
Synthetic metrics (not real UX)
If you don't have enough traffic on your website for CrUX or are working in a controlled environment, you can do a measurement based on synthetic lab data. A tool like Google Lighthouse measures a number of synthetic metrics that can help you to improve the performance of your website.
It is important to note that synthetic metrics do not include the Time to First Byte (TTFB), which is the time it takes for the browser to receive the first byte of data from the server. The TTFB plays a major role in the other two metrics (FCP and LCP), but it cannot be measured directly by synthetic tests.

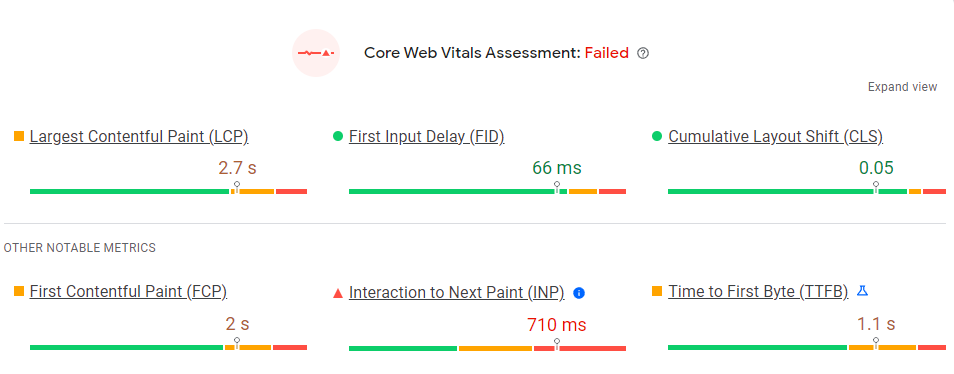
RUMvision’s metric table, showing real-time real user data on the current week vs. the week before
Core Web Vitals (real UX)
Core Web Vitals are a set of metrics that measure how well a page loads, how interactive it is, and how stable it feels. They are important for providing a good user experience, and Google has announced that they will be a ranking factor for search results. Here are the three Core Web Vitals metrics:
- Largest Contentful Paint (LCP): Measures the time it takes to load the largest piece of content on the page.
- First Input Delay (FID): Measures the time it takes for the browser to respond to the first user interaction. (Will be replaced by the Interaction to Next Paint (INP) metric in March 2024.)
- Cumulative Layout Shift (CLS): Measures the amount of unexpected layout shift that occurs on the page.
In addition to the 3 Core Web Vitals, there are three other metrics that can be measured on real users:
- First Contentful Paint (FCP): Measures how quickly the browser displays the first piece of content on the page.
- Time to First Byte (TTFB): Measures how quickly the server responds to a user's request for a webpage.
- Interaction to Next Paint (INP): Measures how quickly the page responds to user interactions after it has loaded.

Want to track your own Core Web Vitals? Try out the Core Web Vitals history checker.
What data is important?
Whether you want to use Core Web Vitals (field) or synthetic data is based on what you want to use it for. For example, field data may not give a representative picture when you are working on a staging environment, because visitors will be your developers on a fast computer. Here it can be useful to use tools like Google Lighthouse and WebPageTest to get an idea of how clean your code is and what best practices are included.
When your site goes live, you won't want to use Lighthouse's page speed score to determine how your visitors perceive the site and the SEO boost it would provide.
- A 90+ page speed score will not boost your SEO, but passing the Core Web Vitals will.
Why a page speed score is not a business metric
A page speed score is based on one visitor under simulated conditions. In reality, you have many more types of visitors on your Web site. Also, the "visitor" of the page speed score does not interact with the page, while a real visitor scrolls and clicks across your page.
Besides the fact that the visitor interacts with the page, the conditions are also totally different. For example, we have different visitor groups.
- Ad traffic: Comes with a parameter in the URL that redirects to, for example, Google for statistics, this causes a longer waiting time and higher TTFB.
- Pageview type: A unique, returning, or successive pageview always comes with a different experience. Think cache or, for example, a cookie notice that has already been accepted.
- Internet speed: 10Mbps or 5Mbps makes a big difference in how fast the page and images can download. When your LCP is an image the visitor has a better experience on fast internet.
- Device memory: With the new INP metric on the way, handling JavaScript is more important than ever. A fast device (8GB device memory) will be faster than a device with 4GB.

In the screenshot above, we see that different conditions are associated with different user experience. A page speed score only considers one scenario, but you obviously want to optimize for your real visitors converting.
Quote: Always concentrate on field Core Web Vitals over Lighthouse metrics and scores. In particular, the Performance Score of Lighthouse is a broad measure of that lab test and often does not correlate with field Core Web Vitals.
- Barry Pollard
Source: https://web.dev/articles/vitals-tools
Page speed Score vs. Core Web Vitals
To show that a page speed score should not be used for business metrics and/or success, here I have a nice example of a Magento 2 shop. These shops often don't score very high in the scores, but with good optimizations they do on the Core Web Vitals.


This page speed score of 41 tells us very little about what the real visitor is going to experience on your website. Because if we look at the right image (real users) we see numbers we don't often come across.
Why using a single page speed score is a money-leaking approach
Everything in the page speed world comes with nuances. This also makes it difficult, and even nearly impossible, to tie it to one number or score. For example, the Core Web Vitals are the average of your 75th percentile, meaning that another 25% of your visitors have a worse experience that you may also want to focus on.
The main takeaways from this article are to not blind yourself to a page speed score, but also look at your Core Web Vitals. For example, I have come across many merchants who "force" their development agency to a 90+ score, when the real UX is very good and optimizing a figure would even be a waste of time.
Love Lighthouse and Love Core Web Vitals!❤️
