
Performance and Conversion Optimization Expert @NitroPack Lora brings over 8 years of experience crafting specialized content for SaaS companies in Central and Eastern Europe. An expert in web performance and conversion copywriting, she currently shapes NitroPack's presence, focusing on WordPress, Google Core Web Vitals, and automated site speed optimization. Her passion lies in strategically increasing user engagement through optimization and persuasive methods to guide users seamlessly from point A to B. Lora has been an active participant and host of online workshops, podcasts, and videos on technological topics since 2018.
With projected revenue of US$3,090.00bn for 2023, the ecommerce market is expected to continue its booming growth and reach US$4,9bn by 2028.
For ecommerce site owners, there’s an undeniable opportunity but also – a challenge.

Source: Statista
In saturated markets like ecommerce and mcommerce, shoppers increasingly acknowledge great user experience as a definitive factor in their willingness to purchase.
In fact, a whopping 32% of them will lose their patience at about 2.75 s of the load time and abandon your site altogether.

Source: Core Web Vitals for Your Business (NitroPack and Google Webinar 2023)
The truly effective formula for attracting and converting site visitors, however, lies in pairing great site speed with a seamless user experience.
The key? Core Web Vitals optimization.
What are Core Web Vitals?
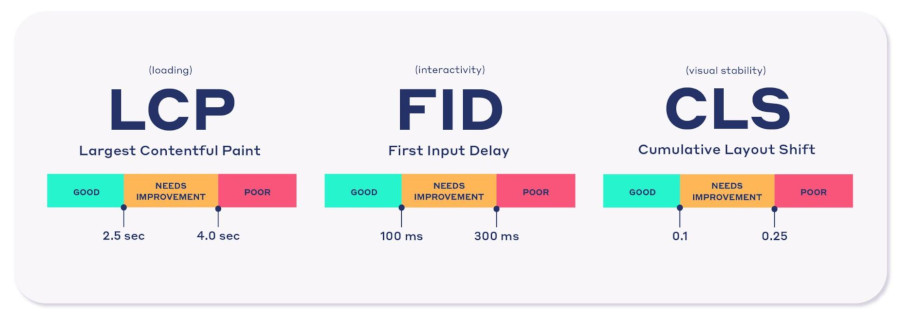
Core Web Vitals are a set of essential user experience metrics that reflect how site visitors perceive and interact with your website.
The most important metrics ecommerce site owners should know about are:
- Largest Contentful Paint (indicates load time): LCP measures the time taken for the largest element on a web page to load fully. This metric is crucial for assessing how quickly users can access and engage with the most significant part of a webpage.
- First Input Delay (indicates interactivity): FID measures the responsiveness of a webpage by gauging the time between a user's first interaction and the browser's response to that action. It emphasizes the importance of a swift and seamless response to user inputs. As of March 2024, however, FID will be officially replaced by Interaction to Next Paint (INP) as the new and more comprehensive responsiveness metric.
- Cumulative Layout Shift (indicates layout stability): CLS quantifies the visual stability of a webpage by evaluating the extent to which elements on the page move around unexpectedly, causing a disruptive experience for users.

Why Do Core Web Vitals Matter to Ecommerce Websites?
In real life, Core Web Vitals are indicative of the success of the entire buyer’s journey, where a mere 0.1-second difference in load time means:
- 9.1% more “Add to cart” events
- 8.4% increase in conversions
- 9.2% increase in average order value (AOV)
With proper Core Web Vitals optimization, business owners have a real chance to join (and even surpass) the most successful ecommerce businesses out there.
In fact, one Reddico study found that:
- 64.6% of the Top500 companies failed LCP or needed a significant improvement
- 88% of the Top500 websites passed FID with scores lower than 100ms, with only 2% failing.
- More than half (52%) of the Top500 scored “Poor” for CLS on mobile devices.

Now, let’s go over our step-by-step performance optimization strategy that will elevate your online store’s user experience and bottom line.
6 Core Web Vitals Optimizations for Ecommerce
Among the most common causes for performance issues in ecommerce websites are slow server response times, JavaScript and CSS issues, non-optimized images, third-party scripts, excessive HTTP requests, poor responsiveness on mobile, and heavy-weight elements.
To pass your Core Web Vitals assessment consistently, there are a few essential steps you need to take first:
- Use Google PageSpeed Insights to check your baseline performance and pay attention to the first section in the report – it’s where Core Web Vitals sourced via field data are shown;
 Core Web Vitals assessment section (Field data via CrUX)
Core Web Vitals assessment section (Field data via CrUX) - Then, consider setting up a web performance budget where you outline goals to work toward in the next 28 days;
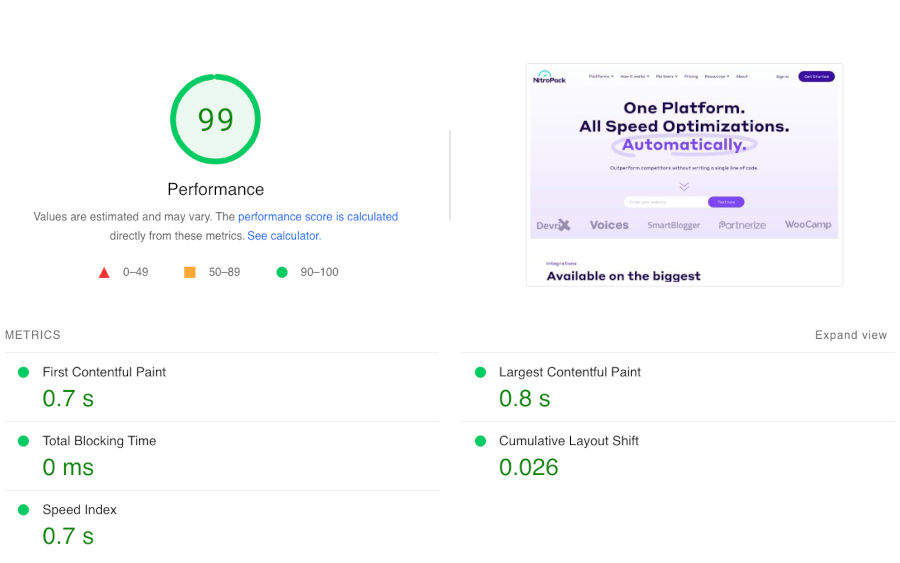
- Start monitoring performance metrics at least once a week via lab data (screenshot below) and revisit the Google PSI report every 28 days, as this is how long it takes for your Core Web Vitals to update.
 Performance assessment section (Lab data via Lighthouse)
Performance assessment section (Lab data via Lighthouse)
Pro tip: Pay attention to all your web pages, not just the most visited ones. Site performance represents user experience across your entire website.
Now, let’s move on to the step-by-step Core Web Vitals optimization guide.
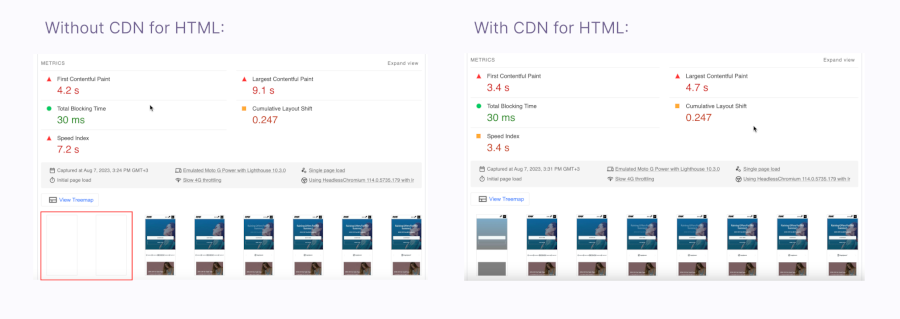
1. Use Content Delivery Network (CDN) to Optimize TTFB (beginner)
Time to First Byte (TTFB) encompasses the duration from the moment a user sends an HTTP request to when the browser starts receiving the first byte of the webpage content.
It greatly influences your LCP score and can be effectively improved by using a high-quality CDN provider. This will ensure all your site visitors (even the ones with no access to the latest devices and fastest network connections) are served content quickly.
Instant visual feedback plays a huge role in how users perceive your website, and this minor fix offers a big payout in the buyer’s journey.

2. Optimize Your Images (beginner)
Fast rendering of above-the-fold (ATF) content is critical to keep a low Largest Contentful Paint.
Around 80% of websites out there have an image as a most impactful element, and by serving images in WebP format and using Adaptive Image Sizing to downsize the ATF images, you can achieve a significant difference in initial load.

Pro tip: Lazy load below-the-fold (BTF) content to render elements as the user scrolls down. This allows for quicker initial load (LCP) and a more stable layout (CLS), especially when BTF content loads dynamically, i.e. you have ads and animations appearing.
3. Set Critical CSS (advanced)
Critical CSS refers to the minimal CSS required to render the above-the-fold content.
By inlining or prioritizing critical CSS, the browser doesn't need to wait for the entire CSS file to load before rendering the ATF content. Instead, it gets the crucial styling information promptly, enabling it to display the main content faster and improve the perceived loading speed of the webpage.
How to do it:
Step 1: Use developer tools or services to identify the elements that appear in the initial view of your webpage without scrolling. This includes headers, hero sections, navigation bars, etc.
Step 2: Extract the CSS styles associated with the above-the-fold content. This involves copying the relevant CSS rules that directly impact the initial visible elements.
Step 3: Inline the extracted critical CSS directly into the HTML file. Use <style> tags in the <head> section to insert this CSS. Make sure to minify the CSS to reduce its size and improve loading speed.
Alternatively, you can use a tool like NitroPack to set critical CSS automatically and defer the rest of the CSS that loads below the fold asynchronously.
Pro tip: Don’t forget to remove unused CSS for even leaner stylesheets and fewer render-blocking resources. This simple step improved LCP and FID greatly.
4. Optimize Your Fonts (intermediate)
When a webpage uses web fonts, the browser needs to download and render these fonts before displaying the text.
If not optimized, large or multiple font files can increase loading times, affecting LCP negatively.
Optimize your font rendering by:
- choosing smaller file sizes and using .woff formats designed for the web
- using font-display options to control how fonts load
- employing advanced features like Font Subsetting to load only the characters used on the web page instead of all glyphs contained in the font files
5. Reduce the DOM Size (advanced)
Now that you’ve fixed the most popular initial load issues, it’s time to pay attention to interactivity.
Reducing the Document Object Model (DOM) size directly impacts page interactivity (FID) by improving rendering and scripting performance, thereby enhancing the overall user experience. The DOM represents the structure of a webpage in a tree-like format, where each HTML element becomes a node in this structure.
Even though the FID threshold is set at 200ms, we advise you to aim for 100-150ms for instant-like experiences. To optimize the DOM size manually, you should focus on:
- Simplifying the HTML Structure: Use semantic HTML to create a clear, concise, and efficient structure. Minimize unnecessary nesting of elements. Avoid deeply nested structures that complicate the DOM.
- Limit the DOM Nodes: Reduce the number of DOM nodes by consolidating elements when possible. Combine elements or use more efficient HTML structures. Avoid excessive use of repetitive elements like unnecessary divs or spans.
6. Avoid Long JavaScript Tasks (advanced)
Long-running JavaScript tasks can block the main thread, preventing the browser from responding to user interactions promptly. This means much slower event handling and an unresponsive experience for the user.
To make sure your FID score stays green, you can optimize your JavaScript files with the following techniques:
- Break down long-running tasks into smaller chunks
- Use web workers to offload heavy computations
- Reduce unnecessary iterations to optimize loops within your JS code
- Use asynchronous methods and callbacks to execute non-blocking operations
- Refactor long-running functions to reduce execution time
- Lazy load and code split JavaScript modules
- Refactor inefficient sections of code altogether
Pro tip: Optimize and remove third-party scripts using async or defer attributes to prevent them from blocking the main thread.
As advised by lead developers at NitroPack
Drawing from their extensive knowledge of web performance, NitroPack empowers ecommerce site owners by automating the entire optimization process. With 35+ powerful features, all synced up to work without extra configuration, 190K+ websites offer seamless user experience and competitive loading speed every single day. Setup takes 3 minutes, all optimizations start immediately.
Core Web Vitals Impact on Ecommerce Business Metrics
Core Web Vitals play a pivotal role in shaping the user experience improving the way ecommerce owners engage and convert site visitors. Let’s see what the direct impact of Core Web Vitals optimization shows on notable business metrics.

Decreasing Bounce Rates and Exit Rates
Offering a 0.1s faster ecommerce website with a smooth browsing experience encourages users to stay longer, leading to up to 8.6% more pages viewed in a session.
Slow-loading websites often frustrate users and lead them to 'bounce' before the site fully loads. If you improve your online store’s LCP, users can view and interact with your content more quickly, making them 8.3% less likely to go to your competitors.
Pages with high exit rates often reveal issues with unresponsive buttons and links and unexpected layout shifts, leading to frustrated, confused users. By improving FID and CLS, your online store reacts quickly to user interactions and provides a more stable, pleasant browsing experience that prevents premature exits.
Improving User Engagement
With 44% of online shoppers who tell friends and family about a bad online shopping experience, you can’t settle for “good enough”.
Optimizing for speed, responsiveness, and interactivity ensures your online store sees a 5.2% improvement in customer engagement for every 1-millisecond boost in load speed.
And with a great browsing experience, better customer satisfaction score (CSAT) and click-through rates (CTR) are not far behind.
Influence on Ecommerce Conversion Rates
On an e-commerce website, slow interactions during the checkout process can lead to high cart abandonment rates, negatively impacting conversion rates.
Once a user adds an item to the cart, it’s a sprint that needs to be distraction and obstacle-free. This means guaranteeing common bottlenecks like unexpected fees and limited delivery options are eliminated.
But also, guaranteeing 0.1s faster load time, paired with FID and CLS optimizations, will unlock 8.4% more conversions and a 9.2% average order value (AOV) increase.
Impact on Search Engine Advertising (SEA)
Search Engine Advertising in Google Search is all about landing a higher quality score on the page of an ad so you can lower the cost per click (CPC).
And better Core Web Vitals have been linked to improved SEA results definitively:
- One of Lever Interactive's clients increased their Quality Score, leading to -17% CPC and -31% CPA, also meaning a 20% increase in conversion rates on faster landing pages;
- Getting a high-quality score increases your chance of a 50% discount on your CPC prices and optimizes your advertisement budget;
- Netzwelt saw advertising revenues increase by 18%, ad visibility increased by over 75%, bounce rates decreased by 50%, and page views increased by 27% by optimizing for Core Web Vitals.
- Ever since the Page Experience update and the Visibility index, pages that meet all of Google’s requirements are ranked 1 percentage point higher than the average. While slower domains will rank 3.7 percentage points lower than fast ones.
Wrap Up
- As you explore these 6 strategies to optimize Core Web Vitals for your ecommerce website, consider the lasting impact they can have.
- Even without in-person interactions, these small improvements can significantly enhance user experience and customer satisfaction, turning your site into a place people keep coming back to.
- Prioritizing these steps is an investment in your site's bottom line and, ultimately - your online store’s success.
